In our previous article, we covered the concept of schema, where we defined two types - User and Post and established a relationship between them. In this article, we will delve into implementing functions or resolvers that will assist us in resolving this relationship.
What is a resolver?
A resolver is a function that's responsible for populating the data for a single field in your schema.
In GraphQL, a resolver is a set of functions that define how to respond to a request for a particular field in the schema. When a GraphQL query is executed, each field in the query is resolved by a corresponding resolver function.
Key Arguments of a Resolver
A resolver function typically has the following signature:
fieldName: (parent, args, context, info) => data;
parent: The object that contains the result returned from the parent resolver
args: An object with the arguments passed into the fields in the query
context: This is an object shared by all the resolvers in a particular query
info: Field-specific information related to the query
Basic Resolver
Let's start implementing the basic resolver with no arguments in it.
In this example, we implement resolvers that will return all posts from the array object.
// we are importing data from a util file
import {users, posts, users_posts} from "../../utils/data"
const resolvers = {
Query: {
posts: () => {
return posts; // resolver return the posts array
}
}
}
export default resolvers;
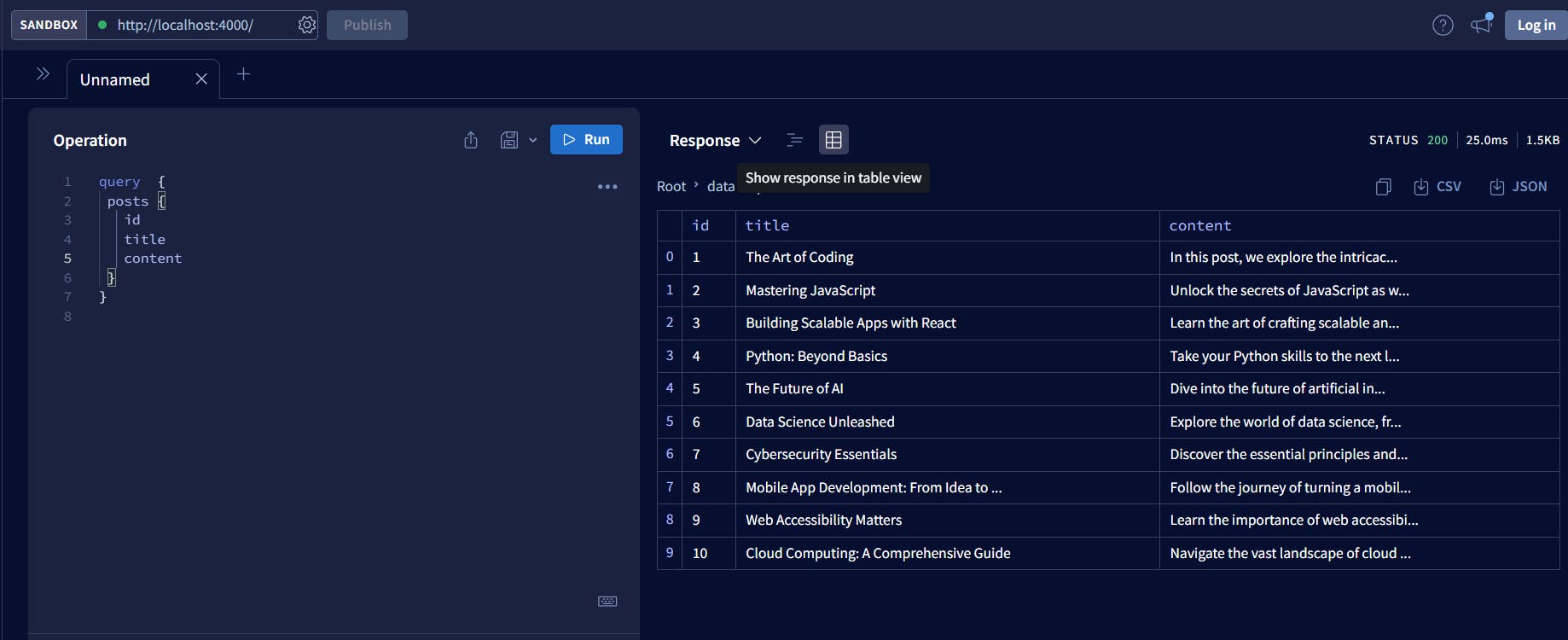
Output :

Resolver with an argument
We will implement the get user resolver that will get the user based on the ID of the user and return the user and its posts
// args object is used to pass user id i.e. defined in query
getUser: (_parent: any, args: any, _context: any) => {
if (args?.id) {
//search the user based on user id in users array
const searchedUser: any = users.find(user => user?.id == args?.id)
// search the posts written by the user
const userPostRelationships = users_posts?.filter(rel => rel?.userId === searchedUser?.id);
const userPostIds = userPostRelationships.map(rel => rel?.postId);
// combine the result and return
searchedUser['posts'] = posts.filter(post => userPostIds.includes(post?.id));
return searchedUser;
} else {
return new Error("ID is required");
}
}
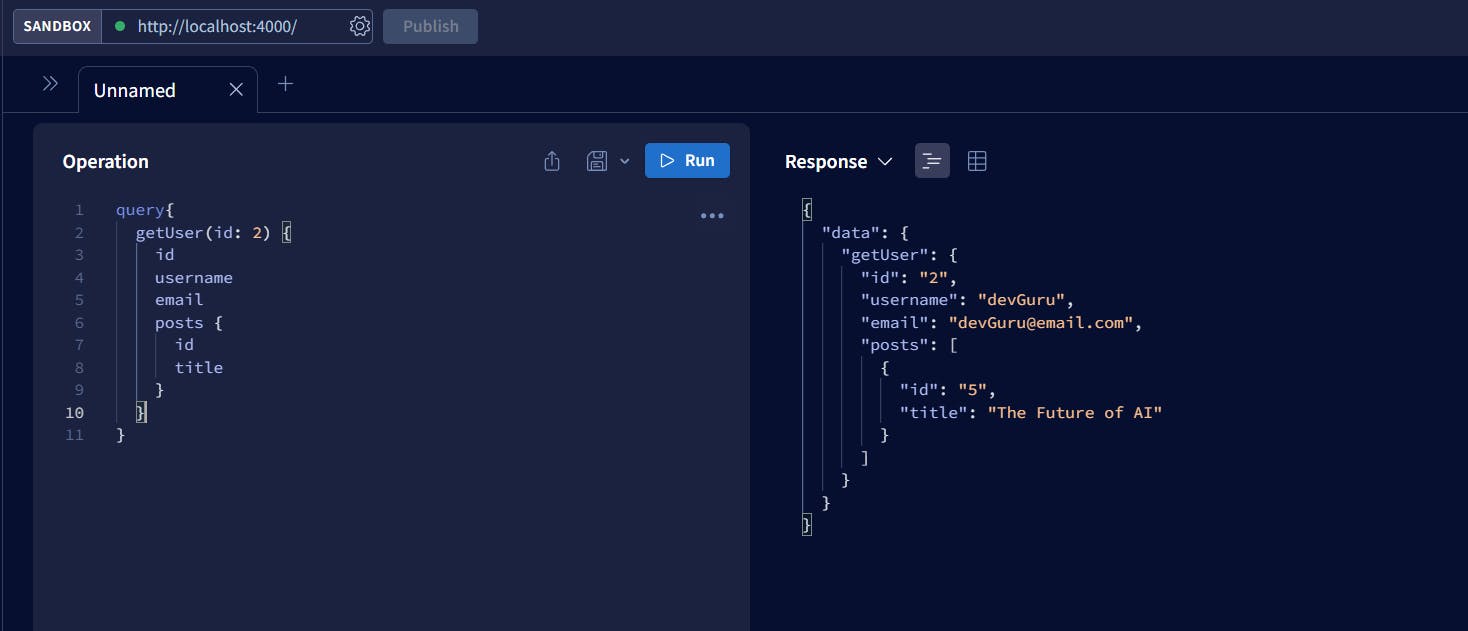
Output

Resolver for mutation
We implement a mutation resolver in which we update the post based on the ID provided by the user
Mutation: {
updatePost: (_parent: any, args: any, _context: any) => {
if (args?.id) {
// search the post
const post: any = posts.find(p => p?.id == args?.id)
//update the post if post exist
if (post) {
post.title = args?.title ?? post?.title;
post.content = args?.content ?? post?.content;
//return updated post
return post;
} else {
return new Error("Post not found with the provided id");
}
} else {
return new Error("ID is required")
}
}
}
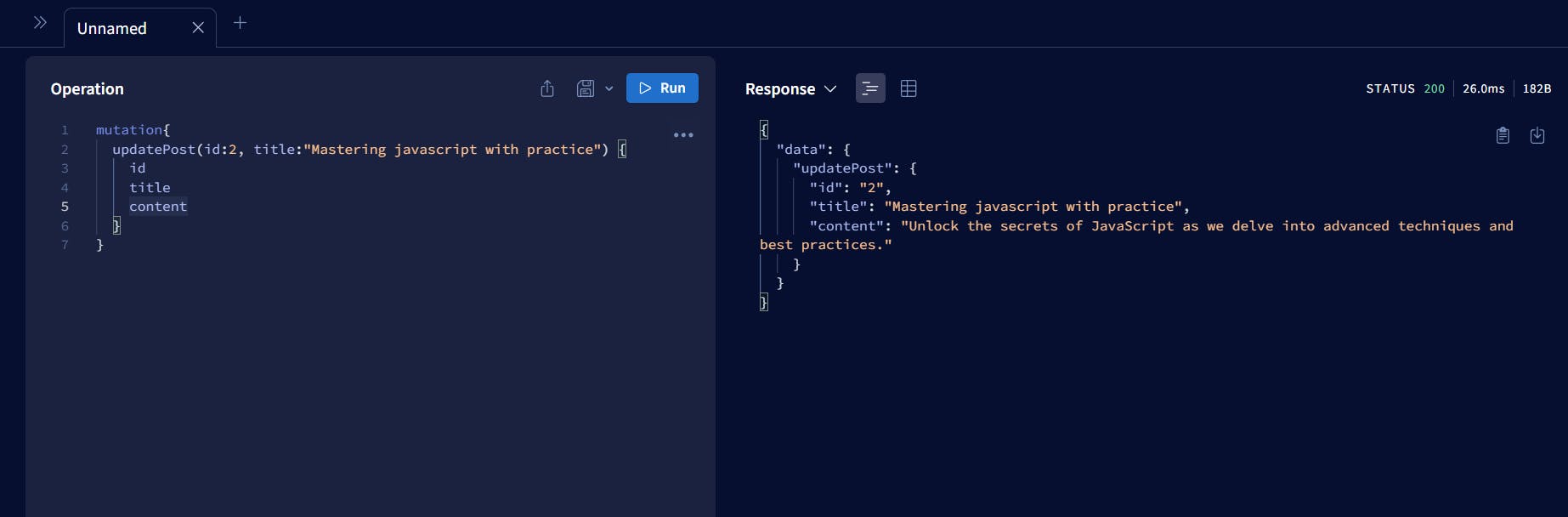
Output

GraphQL resolvers are the workhorses that make your API come alive. Understanding how to craft them efficiently is key to building a performant and scalable GraphQL service. With the examples provided, you now have a foundation to dive deeper into the intricacies of resolver functions and elevate your GraphQL development skills. Happy coding!